
What is BEM methodology?
BEM (Block, Element, Modifier) is a CSS methodology developed in 2009 by Yandex (think of them as Russia’s Google).
CSS is one of the easiest programming language but very hard to maintain. Using IDs and !important in your CSS will lead to chaos in the future, especially when your project gets bigger and starts having more people in your development team.
BEM CSS methodology simply fixes this problem and provides a better structure for your CSS code and scalable CSS!
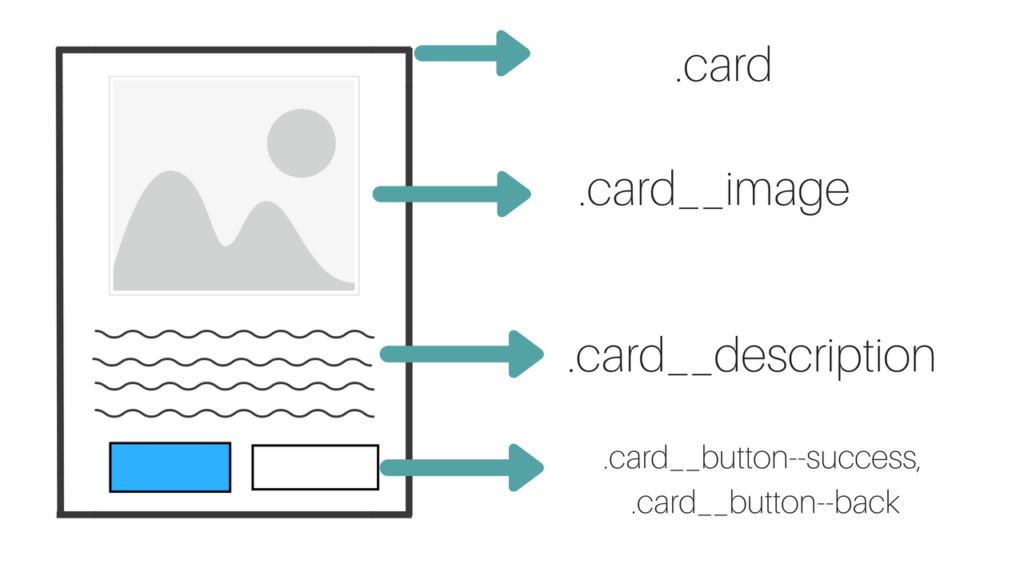
Let’s build a card component;
.cardis a block that contains all elements.- BEM naming connects blocks with elements with two underscores E.g:
.card__description - Modifier is about changing how the element looks (changing font colors etc). We connect them with our element with two dashes E.g:
.card__button--success

// HTML
<div class="card">
<img src=".." alt=".." class="card__image">
<p class="card__description">......</p>
<button type="button" class="card__button card__button--success">Confirm</button>
<button type="button" class="card__button card__button--back">Back</button>
</div>
// SCSS
.card {
&__image {}
&__description {}
&__button {
&--success{}
&--back{}
}
}
// CSS
.card{}
.card__image {}
.card__description {}
.card__button{}
.card__button--success{}
.card__button--back {}
Why should you use BEM for your projects?Pros:
- Improves your CSS performance
- Provide a modular structure to your projects
- There will be no conflicts in your CSS because of its unique naming scheme
- Better relationship between your CSS and HTML codes
- Updating your CSS codes in the future will be easy
Cons:
- Long class names
- Long nestings in SASS
I suggest everyone uses BEM, it’s my favourite CSS naming scheme. By using BEM, updating CSS codes and/or adding new codes with no conflict is so fast and easy.
Write a comment
Strategist.
Tech Lead.
Digital Marketer.
Feel free to ask if you have a question.
Enter your email below to get our latest posts!